میتوانم شکست را بپذیرم اما تلاش نکردن را هرگز!
آموزش ای اس پی ام وی سی (ASP.NET MVC)
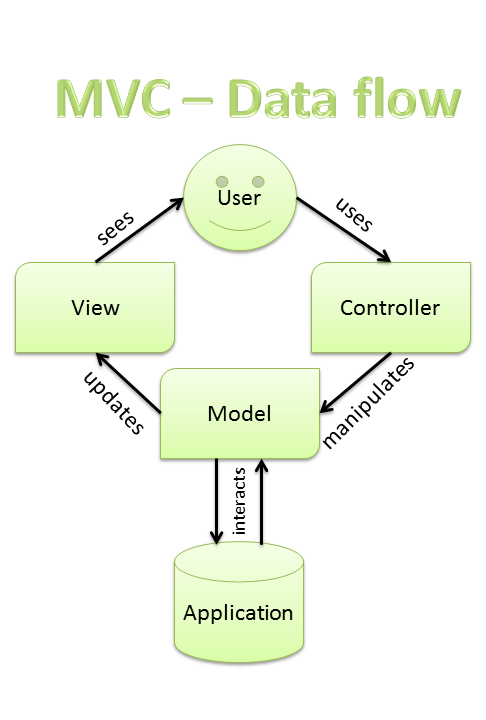
در اینجا سه لایه معماری وجود دارد که M برای V ، MODELS برای View و C برای مهمترین قسمت ، معماری Controller . به هر لایه در MVC مسئولیت خاصی اختصاص داده شده است . View برای ظاهر است و مسئولیت نمایش خروجی نهایی به کاربر را دارد . Model ، داده ها و منطق کسب و کار را تامین می کند . بنابراین ، Model چیزی جز کلاس نیست . Model میتواند با لایه data access در تعامل باشد
تاریخچه MVC
معماری mvc در دهه 70 میلادی معرفی شد اما در آن زمان پیاده سازی برنامه های stand alone با استفاده از این معماری چندان مورد استقبال برنامه نویسان قرار نگرفت. اما با ظهور اینترنت و برنامه های مبتنی بر وب، این معماری شانس دوباره ای یافت. asp.net mvc فریم ورک مبتنی بر معماری mvc مایکروسافت میباشد که از دلایل محبوبیت این معماری نظام بخشیدن به پروژه های طراحی سایت میباشد. معمولاً به علت همکاری چندین تکنولوژی مختلف با هم در برنامه های مبتنی بر وب ساختار پروژه های بزرگ پیچیده میشوند و اعمال تغییرات و همچنین رفع خطا های پروژه مشکل و زمانبر میشوند که معماری mvc با جداسازی لایه های مختلف برنامه نویسی تا حد زیادی این مشکل را رفع کرده است. از دیگر مزایای این فریم ورک میتوان به کنترل کامل بر روی html نهایی، پشتیبانی از فریم ورک های گوناگون برای unit testing ، کنترل بر روی آدرس های url و تعامل راحتتر با فریم ورک های javascript اشاره کرد.
مزایای استفاده از MVC
- با تقسیم یک برنامه به سه قسمت مدل، نمایشگر و کنترلگر، مدیریت برنامه یا پروژه آسانتر میشود.
- از viewstate و فرم های سروری استفاده نمی کند . به همین خاطر برای برنامه نویسانی که تسلط کامل بر رفتار برنامه را می خواهند عالی است.
- از الگوی کنترلگر جلو استفاده میکند که درخواست های برنامه را توسط یک کنترلگر پردازش میکند. این مسئله باعث میشود تا بتوانیم برنامه هایی را طراحی کنیم که از زیر ساخت های غنی مسیریابی پشتیبانی میکند.
- پشتیبانی بهتری از طراحی و توسعه آزمون محور دارد.
- برای برنامه های پشتیبانی شده توسط تیم های بزرگ برنامه نویسان که کنترل بسیار بر رفتار برنامه را می خواهند، بهتر کار میکنند.

MVC به زبان ساده تر
ام وی سی یک مدل طراحی سایت است که تکنولوژی به روزی محسوب میشود، این تکنولوژی تحت چهارچوب هایی ارائه شده اند، ابتدا باید بدانیم که mvc چیست؟
ام وی سی از کلمات model ، view، controller گرفته شده است در این نوع از برنامه نویسی همه چیز سر جای خود است بطوری که هر یک از این بخش ها مسئولیت اجرا و یا ارتباط با بخشی را دارند.
در مدل mvc تمامی برنامه نویسان مجبور میشوند تا از این چهارچوب پیروی کنند و همین مسئله باعث میشود تا کدهای نوشته شده خوانایی کامل را داشته باشد و هر برنامه نویسی بتواند کدهای برنامه نویس دیگری را ویرایش نماید در صورتی که در کدنویسی به صورت pure هر برنامه نویسی از روش و عادت خود پیروی میکند.
طراحی سایت توسط mvc دنیای برنامه نویسی را نظم بخشیده است و به برنامه نویسان قدرت بیشتر به همراه سرعت فراوان را هدیه کرده است.
در طراحی سایت با mvc هر کدام از بخش های گفته شده مسئول اجرای فرآیندی هستند که در زیر به معرفی این موارد پرداخته میشود:
- لایه model: این لایه از معماری mvc ، مسئول ارتباط با پایگاه داده است به این صورت که شما وقتی می خواهید اطلاعاتی را از پایگاه داده بخوانید و یا اطلاعاتی را استخراج کنید مجبور هستید تا اطلاعات را به لایه مدل بفرستید.
- لایه view: این لایه همانطور که از نام آن پیداست مربوط به نمایش است، اما نمایش چه چیزی؟
- لایه ی view از تکنولوژی طراحی سایت mvc نزدیکترین لایه به کاربر است و مواردی را که کاربر در صفحه می بیند توسط این لایه تولید میشود و وقتی که می خواهید اطلاعات پایگاه داده را استخراج کرده و به کاربر نمایش دهید باید ابتدا اطلاعات را توسط لایه مدل استخراج کرده و در قسمت view نمایش دهید.
- لایه controller : این لایه مسئول کنترل است ولی نه به این معنی که مسئول امنیت وب سایت شما باشد. البته با امنیت وب سایت بی ارتباط نیست ولی برای این منظور طراحی نشده است. لایه ی کنترلر در معماری طراحی سایت توسط mvc به کنترل لینک ها می پردازد یعنی زمانی که کاربر می خواهد به صفحه ای برود، درخواست او به لایه کنترلر ارسال میشود و این لایه فرآیندی که برنامه نویس برای آن لینک تدارک دیده است را نمایش میدهد.

قسمت اول
- شروع دوره و معرفی کلی دوره و مدرس
- معرفی زبان برنامه نویسی مورد استفاده و دلایل استفاده
- بررسی مزایا و معایب زبان مورد نظر
- معرفی پیشنیازهای دوره
- معرفی نرم افزارهای مورد نیاز دوره
- معرفی الگوی پیاده سازی دوره و سرفصل ها
قسمت دوم
- ایجاد پروژه
- ساخت فولدرهای مورد نظر
- ایجاد لایه اصلی سایت
- ایجاد کنترل اصلی
- ایجاد صفحه اصلی سایت
- انتقال قالب آماده روی لایه و صفحه اصلی
قسمت سوم
- ایجاد پایگاه داده پروژه
- ساخت جدول کاربری
- ساخت جدول محصول
- ساخت جدول دسترسی کاربر
- ساخت جدول اطلاعات بانکی
- ساخت جدول اسلایدر اصلی
- ساخت جدول گالری تصاویر محصول
- ساخت جدول تنظیمات اصلی سایت
- معرفی ایندکس گذاری و شاخص روی هر جدول
قسمت چهارم
- ادامه ایجاد جداول پایگاه داده
- ساخت جدول فاکتور و پیش فاکتور سبد خرید
- ایجاد جدول کد تایید ثبت نام ایمیل
- ایجاد جدول تسویه حساب کاربری
- ایجاد جدول پیام خصوصی
- ایجاد مدل پایگاه داده روی پروژه
قسمت پنجم
- ایجاد پارچیال ویو اسلایدر
- ساخت ریپوزیتوری برای اسلایدر
- ایجاد اسلایدر داینامیک و خروجی نهایی
- ساخت پارچیال جدیدترین محصولات
- ایجاد ریپوزیتوری برای محصولات جدید
- خروجی نهایی بخش نمایش جدیدترین محصولات سایت
- نمایش پیغام نبود محصول برای جلوگیری از خطا
قسمت ششم
- ایجاد پارچیال پرفروشترین محصولات سایت
- نحوه بدست آوردن پروفروشترین محصولات دانلودی
- نحوه بدست آوردن پرفروشترین محصولات خرید پستی
- ایجاد پارچیال نمایش امار سایت
- بدست آوردن آمار کاربران عضو شده
- بدست آوردن آمار محصولات دانلودی برای فروش
- بدست آوردن آمار محصولات پستی برای فروش
قسمت هفتم
- ایجاد بخش ثبت نام
- ساخت کنترلر مجزا برای ثبت نام و ورود
- ساخت صفحه ثبت نام
- دریافت اطلاعات فرم ثبت نام به صورت Post
- نمایش پیغام خطا یا ثبت موفق به کاربر
- ایجاد کد فعالسازی تائید اکانت کاربری
- ساخت یک پلاگین ارسال ایمیل
قسمت هشتم
- تکمیل بخش ارسال کد فعالسازی ایمیلی
- فعالسازی ایمیل و اکانت کاربری
- بررسی صحت کد ارسال شده
- جلوگیری از دوبار تایید شدن ایمیل
- فعالسازی اکانت کاربری برای ورود
- ایجاد متا دیتا کاربری
- معرفی متا دیتا و کاربرد آن
قسمت نهم
- معرفی اتریبیوت های لازم برای بخش کاربری
- نحوه بررسی تکراری نبودن نام کاربری و ایمیل هنگام ثبت نام
- اجرای نهایی ثبت نام
- دریافت لینک فعالسازی از طریق ایمیل ثبت شده
- فعالسازی دسترسی ورود به سایت
قسمت دهم
- ایجاد کنترلر پروفایل برای بخش اکانت کاربری
- ساخت لایوت مشترک برای پروفایل
- ایجاد پارچیال جستجو
- پیاده سازی جستجو براساس عنوان محصول و دسته مرتبط
- نمایش تعداد محصول یافت شده براساس کلمه جستجو
- نمایش نام کاربر لاگین کننده روی لایوت برای اطلاع از لاگین بودن کاربر
قسمت یازدهم
- ادامه تکمیل لایوت پروفایل
- محدود کردن دسترسی ثبت محصول جدید برای کاربران مورد تائید سایت
- نمایش بخش مدیریت سایت روی پروفایل فقط برای مدیریت سایت
- نمایش تعداد پیام خوانده نشده هر فرد روی پروفایل
- نمایش تعداد محصول برای فروش هر شخص روی پروفایل
قسمت دوازدهم
- ایجاد صفحه داشبورد پروفایل
- نمایش اطلاعات قوانین فروش و خرید در فروشگاه روی داشبورد
- ایجاد صفحه ارسال مدارک هویتی
- نمایش اطلاعات ثبت نام اولیه به کاربر برای تایید نهایی
قسمت سیزدهم
- ثبت اطلاعات هویتی هرکاربر
- ایجاد کنترلر مدیریت
- ایجاد لیست کاربران در حال انتظار برای تایید هویت
- نمایش تمامی کاربران در حال انتظار تایید برای مدیر سایت
- بررسی دسترسی بخش مدیریت فقط برای کاربر مدیر
قسمت چهاردهم
- تکمیل بخش تایید هویت ملی از طریق مدیریت
- تغییر دسترسی به صورت خودکار بعد از تایید شدن هویت ملی به فروشندگی
- ارسال پیام خصوصی به پنل کاربر به صورت خودکار بعد از تائید شدن هویت ملی و ایجاد دسترسی فروشندگی برای اطلاع کاربر
- ایجاد اکشن اضافه کردن محصول
- مجوز ورود به بخش ثبت محصول فقط برای کاربران فروشنده و مدیر
قسمت پانزدهم
- ایجاد صفحه ثبت محصول جدید
- معرفی روش های ثبت لینک دانلود برای محصولات قابل دانلود
- معرفی روش اضافه شدن تگ و گالری تصویر همزمان با ثبت محصول
- اضافه کردن دسته بندی های سایت هنگام ثبت محصول
- اضافه کردن آپلود چندتایی برای گالری
قسمت شانزدهم
- ادامه بخش ثبت محصول
- تعریف الگوریتم ثبت همزمان تمامی مقادیر
- تعریف یک ارایه برای گالری تصویر
- بررسی حجم و نوع فایل و پسوند تصاویر گالری
- نحوه جلوگیری از مشکلات بلقوه برای ثبت همزمان
قسمت هفدهم
- ادامه بخش ثبت محصول
- تست نهایی بخش ثبت محصول
- بررسی تمامی خطاهای موجود و برطرف کردن آنها
- ارسال ایمیل ثبت محصول جدید به کاربر
- ارسال پیام خصوصی برای ثبت محصول جدید
قسمت هجدهم
- ایجاد بخش ویرایش محصول
- ایجاد لیست محصولات هرکاربر
- نمایش فعال بودن یا غیرفعال بودن فروش محصول
قسمت نوزدهم
- ادامه بخش ویرایش محصول
- امکان حذف تصاویر گالری هنگام ویرایش به صورت ایجکس
- ویرایش همزمان تگ های محصول
- تکمیل بخش ویرایش و خروجی نهایی
قسمت بیستم
- ایجاد صفحه نمایش جزئیات محصولات روی سایت
- نمایش گالری تصاویر براساس هر محصول
- نمایش تگهای هر محصول
- نمایش اطلاعات فروشنده محصول
- اعمال درصدهای تخفیف روی قیمت برای پرداخت نهایی
- نمایش وزن محصول برای محصول پستی
- نمایش حجم دانلود برای محصول دانلودی
قسمت بیست و یکم
- ایجاد بخش نمایش محصولات در انتظار تائید مدیریت
- نمایش محصولات ثبت شده غیر فعال
- امکان غیرفعال کردن فروش هر محصول توسط مدیر سایت
- ایجاد صفحه خطای ۴۰۴
- تعریف مسیر پیش فرض صفحه ۴۰۴ از طریق کانفیگ
قسمت بیست و دوم
- ایجاد بخش اضافه کردن فایل دانلودی برای محصول قابل دانلود
- بارگذاری فایل با تکنولوژی JSON روی هاست
- نمایش لیست محصولات دانلودی و نام فایل آپلود شده
قسمت بیست و سوم
- ایجاد بخش خرید انلاین
- معرفی روال کار خرید
- معرفی باگ های امنیتی سبد خرید
- نحوه جلوگیری از مشکلات سبد خرید
- ایجاد پیش فاکتور سبد خرید در سمت سرور
- بررسی پرداخت شدن سبد خرید در هر مرحله جدید از خرید
- تفکیک محاسبه هزینه پرداخت برای محصول پستی و دانلودی
قسمت بیست و چهارم
- ایجاد سبد خرید در سمت کاربر
- نمایش اطلاعات پرداختی محصول روی سبد
- امکان حذف سبد خرید
- نمایش سبد خرید پرداخت نشده در پروفایل
قسمت بیست و پنجم
- ایجاد بخش پرداخت آنلاین سبد خرید
- معرفی انواع درگاه پرداخت
- بررسی مستندات فنی درگاه پرداخت
- اضافه کردن وب سرویس درگاه واسط زرین پال
- نحوه فرخوانی زرین پال روی پروژه
- پرداخت اولیه سبد خرید
قسمت بیست و ششم
- ادامه بخش درگاه پرداخت
- ایجاد قسمت تکمیل پرداخت و ارسال اطلاعات به سمت سایت ما
- دریافت شماره تراکنش و شماره مرجع
- کسر موجودی از مقدار موجودی محصول بعد از خرید نهایی
- ارسال ایمیل در صورت صفر شدن موجودی
- ایجاد لینک دانلود موقت برای ۴۸ ساعت
قسمت بیست و هفتم
- ایجاد فاکتور رسمی برای خرید محصول پستی
- نمایش جزئیات خرید و شماره های رهگیری روی فاکتور
- نمایش وضعیت آماده سازی محصول
- ارسال ایمیل برای خریدار
- ارسال ایمیل برای فروشنده
قسمت بیست و هشتم
- ایجاد بخش صورتحساب خرید دانلودی
- نمایش لینک دانلود برای خریدار روی فاکتور
- ارسال ایمیل خرید موفق و لینک دانلود برای خریدار
- ارسال اطلاعات خرید برای فروشنده با ایمیل
قسمت بیست و نهم
- ایجاد بخش تاریخچه خرید
- ایجاد بخش تاریخچه فروش
- ایجاد بخش ثبت وضعیت ارسال محصول پستی و کدرهگیری
- نمایش جزئایت هر خرید
- نمایش جزئیات هر فروش
قسمت سی
- ایجاد بخش نمایش گزارش فروش روزانه
- ایجاد گزارش فروش ماهیانه
- نمایش موجودی قابل برداشت هر کاربر بروی پروفالیش
- ایجاد صفحه درخواست تسویه حساب
- نمایش جزئیات حساب مالی و امکان تسویه
قسمت سی و یکم
- ادامه بخش تسویه حساب
- تکمیل بخش ثبت درخواست تسویه
- بررسی حداقل مبلغ و حداکثر مبلغ درخواستی
- جلوگیری از ثبت مجدد درخواست تسویه
قسمت سی و دوم
- تکمیل بخش درخواست تسویه از سمت مدیریت
- ایجاد لیست درخواست تسویه حساب ها برای مدیر سایت
- نمایش جزئیات تسویه همراه با اطلاعات بانکی فرد درخواست دهنده
- ارسال ایمیل واریز وجه تسویه
- کسر موجودی قابل برداشت بعد از تسویه حساب
قسمت سی و سوم
- ایجاد بخش مدیریت حساب بانکی
- ایجاد صفحه ثبت اطلاعات بانکی
- نمایش همزمان موجود نبود حساب بانکی از قبل
- امکان ثبت فقط یک شماره حساب
- مدیریت ویرایش حساب بانکی
قسمت سی و چهارم
- نمایش گروه های اصلی سایت روی منو
- نمایش هرگروه روی صفحه اصلی
- نمایش تعداد فایل دانلودی هرگروه
- نمایش تعداد محصول پستی هر گروه
- نمایش جدیدترین محصولات روی فوتر
- نمایش پربازدید ترین محصولات روی فوتر
قسمت سی و پنجم
- ایجاد صفحه نمایش محصولات هر دسته
- ایجاد صفحه بندی برای محصولات هر دسته
- ایجاد فیلتر بازه قیمت
- ایجاد فیلتر مرتب سازی نمایش کمترین و بیشترین قیمت
- نمایش تعداد محصول یافت شده هر دسته
قسمت سی و ششم
- ایجاد بخش نمایش محصولات هر فروشنده بصورت مجزا
- امکان جستجو محصولات هر فروشنده با کلیک روی نام کاربری فروشنده
- صفحه بندی محصولات یافت شده هر فروشنده
- نمایش عدم محصول برای کاربری که تاکنون محصولی برای فروش نداشته
قسمت سی و هفتم
- تکمیل بخش جستجو سایت
- بررسی ایجاد گزینه های متفاوت برای جستجو و مشکلات و مزایای آنها
- محاسبه تعداد فروش هر محصول برای نمایش روی جستجو ها و داخل جزئیات هر محصول
قسمت سی و هشتم
- ایجاد صفحه ارتباط با ما
- معرفی کد کپچا
- ایجاد کد کپچا
- ارسال پیام صفحه ارتباط با ما به ایمیل مدیر و باکس پیام مدیر سایت
قسمت سی و نهم
- ایجاد لیست نمایش پیامهای دریافتی برای هرکاربر
- متمایز کردن پیام های خوانده شده و خوانده نشده روی لیست
- نمایش پیام های خوانده نشده اول لیست
- نمایش پیام های خوانده شده بعد از پیام های خوانده نشده
- نمایش جزئیات هر پیام
قسمت چهل
- ادامه بخش ارسال پیام خصوصی
- امکان پاسخ دهی به پیام ها
- امکان ارسال پیام جدید
- امکان حذف پیام های دریافتی
قسمت چهل و یکم
- ایجاد بخش مدیریت گروه های سایت
- نمایش تمامی گروهای موجود به جز دسته متفرقه
- امکان حذف گروه ها
- برطرف کردن مشکل حذف با وجود محصولات روی هر گروه
قسمت چهل و دوم
- ادامه بخش ویرایش دسته های سایت
- امکان اضافه کردن تصویر برای گروه با حذف تصویر قبلی
- ایجاد بخش مدیریت وضعیت ارسال محصولات
- نمایش لیست وضعیت ها در بخش مدیریت
- غیرفعال کردن نمایش وضعیت در حال آماده سازی برای مدیریت
قسمت چهل و سوم
- ادامه مدیریت وضعیت ارسال
- ویرایش و حذف وضعیت های ثبت شده
- امکان اضافه کردن وضعیت جدید
- ایجاد بخش مدیریت تنظیمات اصلی سایت
- نمایش جزئیات تنظیمات
قسمت چهل و چهارم
- امکان ویرایش تنظمیات اصلی سایت
- ایجاد بخش پاکسازی سبد خریدهای پرداخت نشده
- تقسیم بازه زمانی ده روز برای مهلت پرداخت سبد خرید
- ارسال پیام هشدار حذف سبد خرید پرداخت نشده در چند بازه زمانی
- حذف سبد خرید پرداخت نشده فقط یکبار در انتهای بازه زمانی مجاز
قسمت چهل و پنجم
- ایجاد بخش مدیریت کاربران سایت
- نحوه ایجاد مدیریت هر کاربر
- نحوه جلوگیری از فروشندگی کاربران متخلف
- نمایش لیست کاربران ثبت نام کننده
- امکان فعال یا غیر فعالسازی دسترسی ورود به سایت هر کاربر
قسمت چهل و ششم
- ادامه بخش مدیریت کاربران
- نمایش اطلاعات ثبت نامی هر کاربر
- امکان تغییر دسترسی هر کاربر
- تکمیل بخش مدیریت دسترسی و کاربر
- ایجاد بخش هایی برای امتیاز دهی به کاربر
قسمت چهل و هفتم
- گزارشگیری فروش محصولات برای مدیریت
- گزارشگیری در بازه زمانی تعیین شده
- نحوه تبدیل تاریخ شمسی به میلادی
- نمایش هزینه کل فروش و تعداد روز های مشخص برای گزارشگیری
قسمت چهل و هشتم
- جمع بندی نهایی آموزش
- ایجاد بخش محاسبه تعداد بازدید روزانه
- بازدید هفته گذشته و ماه گذشته
- نمایش لیست بازدید و ای پی کاربر به همراه مرورگر به مدیر سایت
قسمت چهل و نهم
- ثبت دامنه جدید برای سایت
- خرید هاست برای آپلود محتوای سایت
- اعمال تغییرات برروی سایت طراحی شده جهت آماده سازی آپلود به سرور
- ساخت پایگاه داده و کاربر استفاده کننده از آن در هاست
- پشتیبان گیری از پایگاه داده سایت و آپلود آن برروی سرور جهت بازیابی در هاست
- اتصال به پایگاه داده موجود در هاست از طریق برنامه sql server موجود در سیستم
- آماده سازی محتوای سایت برای آپلود برروی هاست
- تست عملکرد سایت در بستر اینترنت
برای یادگیری ASP.NET MVC چه چیز را باید از قبل بدانیم !
قبل از اینکه مطالعه ی آموزش ASP.NET MVC (ای اس پی ام وی سی) را شروع کنید، شما باید دانش پایه ای(حداقلی) از موارد زیر را داشته باشید
واژگان کلیدی
